3-3 開発環境の使い方
インストールした開発環境と組み立てたf-paletteを実際に動かしてみましょう。サンプルプログラムの開発環境への読み込み、プログラムの書き換え、そしてプログラムのコンパイルと、パソコンとケーブルでつなげてプログラムを書き込むまでの一連の流れを習得します。
① 開発環境とは
ロボットを思い通りに動かすため、「マイコン」へ「プログラム」を書き込みます。プログラムを書き込むソフトはマイコンによって違います。f-paletteはTI(テキサス・インスツルメンツ)社のマイコン(Piccolo)を使用しているため、TI社のCode Composer Studio v4 (CCS4)というソフトウェアを使います。このソフトの中にはコンパイル(翻訳)、デバッグ(間違い探し)など多数の機能が含まれており、これら全てをまとめて開発環境とよびます。(コンパイル、デバッグについては後で説明します)
マイコンプログラム開発手順
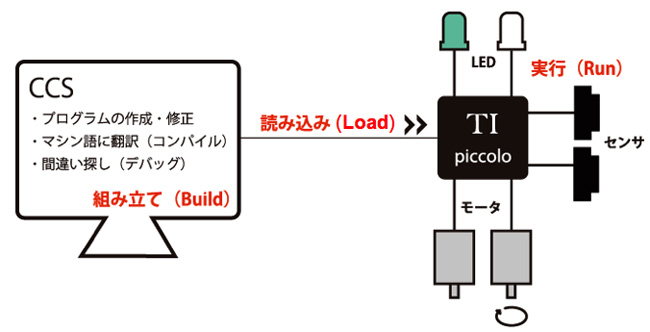
開発環境(CSS)を使ってパソコン上でプログラムを組み立て(Build)、ケーブルを介してマイコン(piccolo)に読み込ませ(Load)、実行(Run)します。

② CCSv4の準備
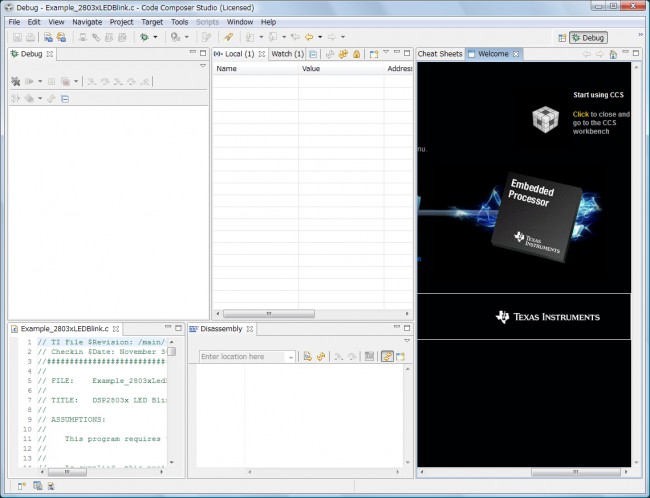
デスクトップのアイコンをクリックして、「Code Composer Studio v4 Core Edition」を起動します(最初の1回目だけ、右欄の管理者権限実行設定を行ってください)。
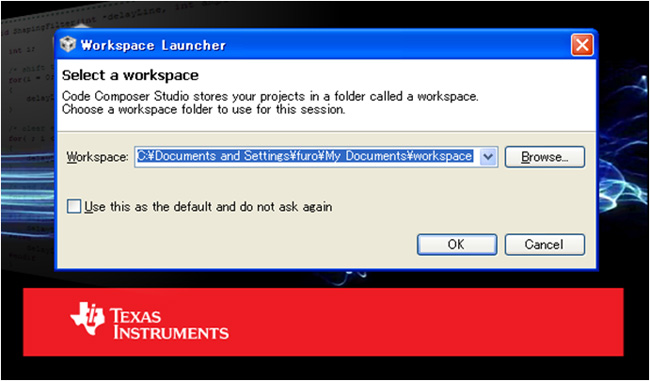
【Workspace Launcher】
ワークスペースというのは作業机みたいなものです。作業に必要な書類や部品やらを広げる場所ですね。これからこの開発環境を動かす場所を指定します。
場所に問題がなければそのまま[OK]をクリック
※ワークスペースパスの途中に日本語が入っていると正常動作しません。たとえば指定が「C:\Documents and Settings\太郎\My Documents\workspace」であるとうまく動かないことがあります。
ワークスペースは、作業途中でも[File →Switch WorkSpace]で変更できます。または [Start using CSS]をクリックしても変更できます。

③ マイコンの選択
これから作業をするマイコンを設定します。このマイコンの選択は最初の一度だけの作業です。今後は必要ない作業になります。
[Target]→[New Target Configuration]
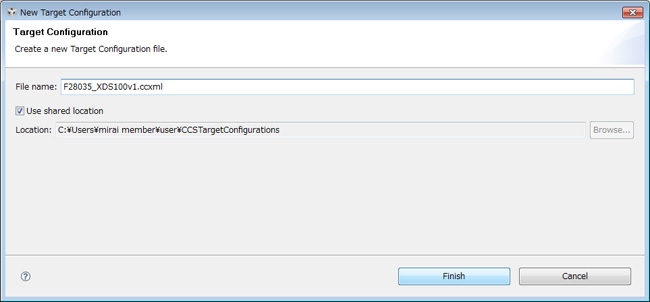
【New Target Configuration】
File nameを「F28035_XDS100v1.ccxml 」としてください。
[Finish]をクリック
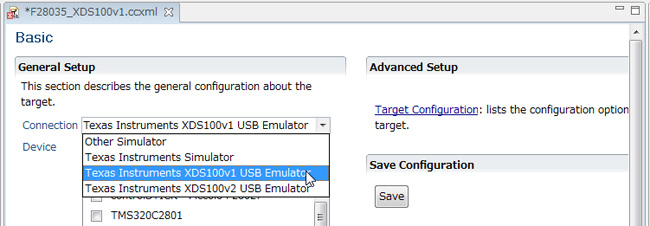
タブ【*F28035_XDS100v1.ccxml】
Connection [Texas Instruments XDS100v1 USB Emulator]を選択

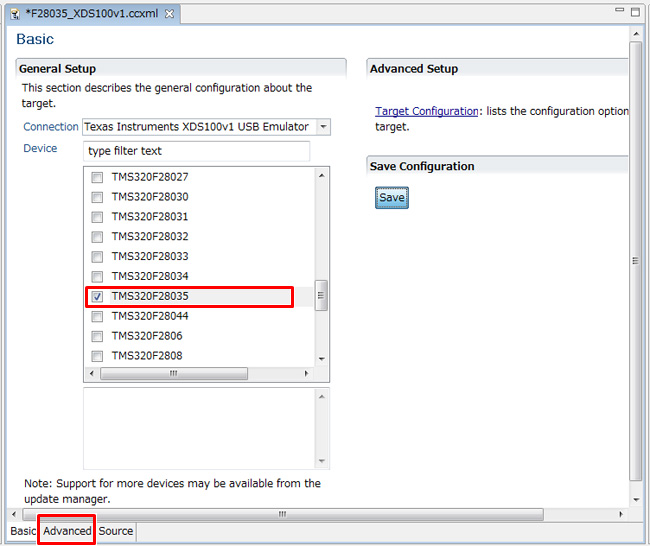
Device[TMS320F28035]を選択し、下段タブ [Advanced]を選択
※f-paletteにはこの”TMS320F28035”という名前のマイコンが使われています。
[CLA_0(bypassed)]をクリック、右ウィンドウ、[Bypass]をチェック
[Save]をクリック
これで、プログラムを書き込むマイコンを選定しました。マイコンによっては、命令の伝え方もしゃべり方も変わってきます。
何をしたかというと「この方はどこから来た~さんだから~で翻訳して伝てよ」という伝票を作ったと思ってください。
④ プログラムの読み込み
プロジェクトのインポート
いくつかのプログラムのかたまりを「プロジェクト」といいます。プロジェクトのインポートとは机の上に本棚からファイラーを一式持ってくるようなことです。
ロボットを動かすプロジェクトを読み込みます。
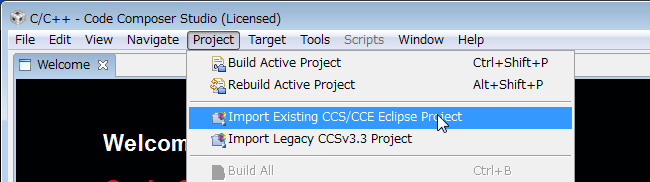
【C/C++- Code Composer Studio(Licensed)】

「Project 」→ 「 Import Existing CSS/CCE Eclipse Project 」 を選択
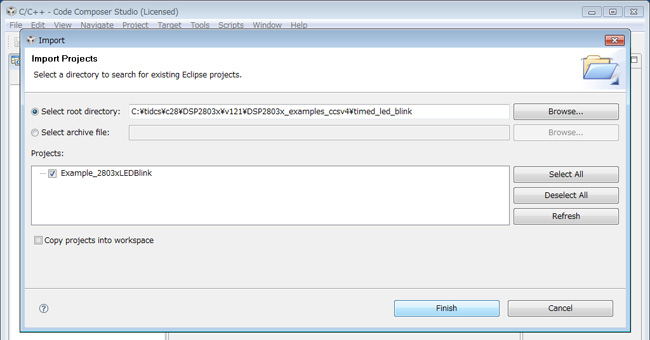
【Import】

[Select root directory]をチェックし、[Browse]をクリッックして呼び出したいプロジェクトを選択。
今回は、[C:\tidcs\c28\DSP2803x\v121\DSP2803x_examples_ccsv4\timed_led_blink]を選択。
[Copy projects into workspace]は今回はチェックせずに、 [Finish]をクリック。
次に指定したマイコンと呼び出したプロジェクトを結びつけます。
翻訳すべき本(プロジェクト)を呼び出しました。本棚から本を持ってきたのですね。
前頁では「どこから来た~さんで~語を翻訳します。」という伝票を作りました。今度はこの伝票を実際の翻訳すべき本に貼り付けます。

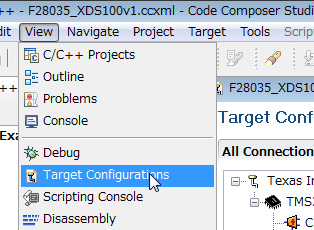
[View]→[Target Configurations]を選択

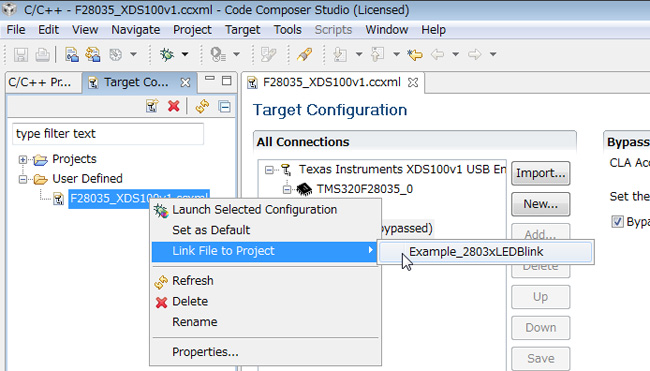
[User Defined ]の[+]をクリック
[F28035_XDS100v1]を右クリック
[Link File to Project]→[Examaple_2803xLEDBlink_]を選択
これでプロジェクトと関連付けられました。
本と伝票がそろいました。
⑤ プログラムの書き換え
いよいよ、プログラムをマイコンに分かるように翻訳(ビルド)して、通信(ロード)で送り届けます。Example_2803xLEDBlink.cのプログラムを書き換えます。

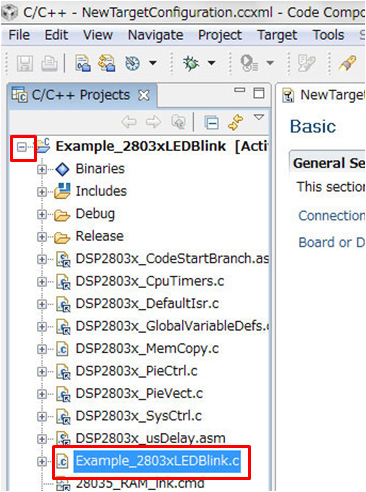
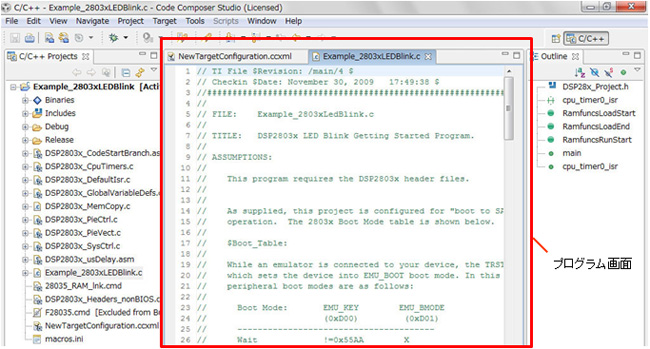
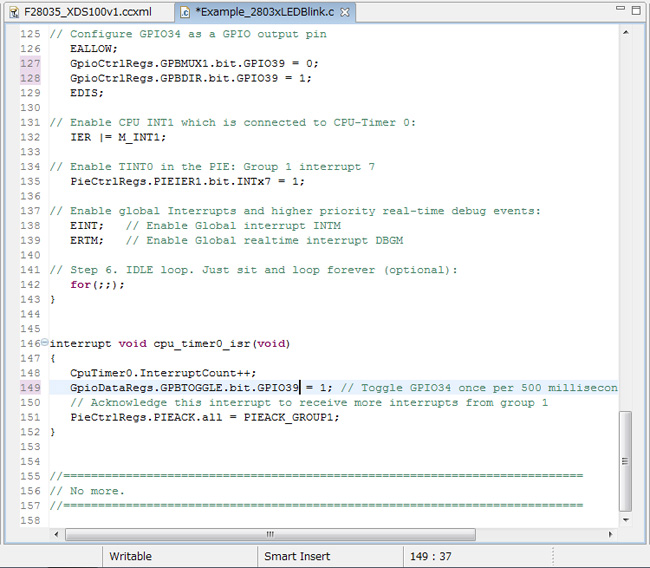
「 Example_2803xLEDBlink.」の[+]をクリックして[-]にします。「 Example_2803xLEDBlink.c 」をダブルクリックすると、右側にプログラム画面が表示されます。

127,128,149行,「bit.GPIO34 」を「 bit.GPIO39 」に数字を書き換える
⑥ ロボット語に翻訳、ファイルをつくる

プログラムの変更を終えたら、「ビルド」します。

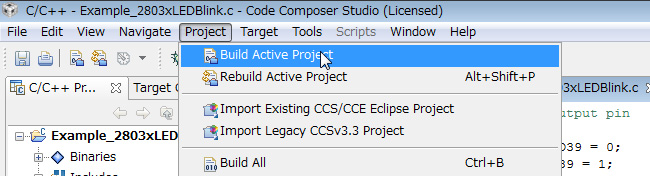
[Project ] → [ Build Active Project]
これで、プロジェクトをビルドしました。
⑦ マイコンとコンピュータをつなぐ
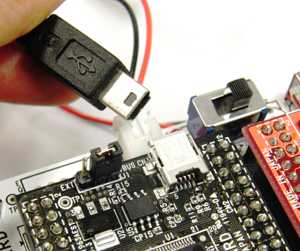
ビルドされたプロジェクトをマイコンに書き込みます。ケーブルでマイコンとコンピュータをつないでください。

⑧ プログラムの間違い探し
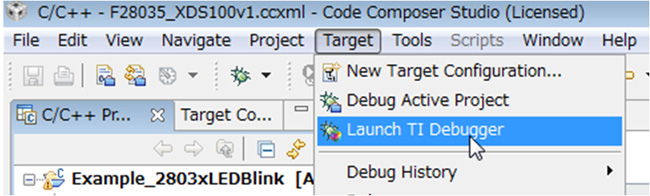
[Target]→[Launch TI Debugger]を選択して、デバッガを起動します。

コンピュータにつないだマイコンを認識させます
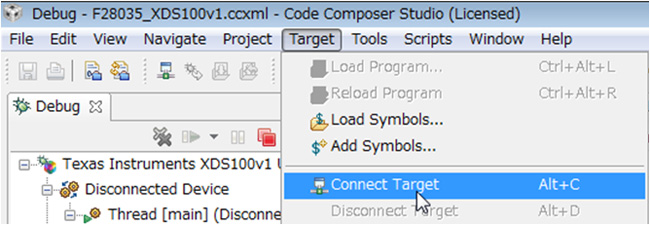
[Target ]→[ Connect Target]

⑨ プログラムを送る
ビルドしたファイルをマイコンに送り込みます。
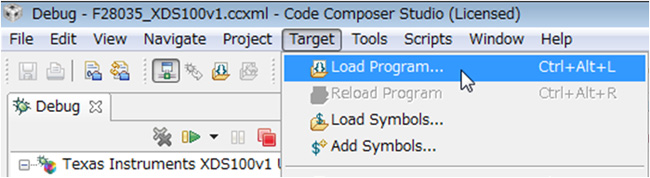
[Target ]→[ Load Program]

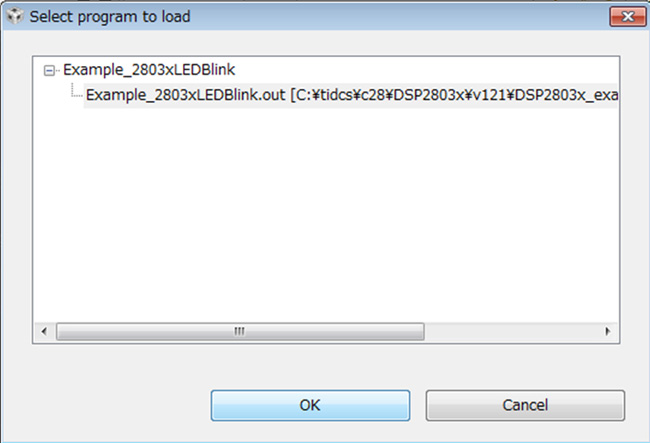
Debugフォルダに入っている.outファイルを指定する。
[Browse project…]をクリックし、下記画面のファイルを選択します

⑩ 動かす
いよいよ、プログラムを実行します。
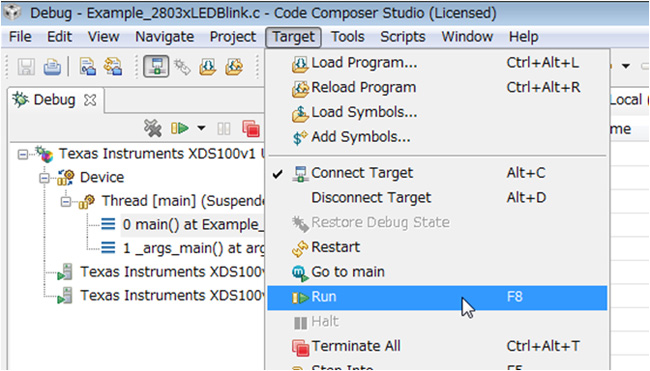
[Target->Run]

これで実行できたはずです。
マイコンボード上のLED1が点灯するはずです。できましたか?
⑪ とりはずす
[Target]→[Disconnect]で自由にケーブルをはずせます。

まとめ
開発環境をインストールして、プログラムの書き込みを覚えたら、ここから使いこなすためには、とにかく数が勝負です。次章からは、いろいろなサンプルプログラムを動かしてみます。
プログラムを書いたら、とにかく以下の3つの繰り返しです。
[Project] →[Build Active Project] ファイルをコンパイルしてメモにする
[Target ] →[Load Program] そのメモを読み込ませる
[Target ] →[Run] 実行
「ビルド」、「ロード」、「実行」です。そうしないといくら頑張ってもマイコンは「どこ吹く風」状態です。
使う工具・道具一覧
I/Oボードとマイコンボードを組み立てよう
- 2-1
- ハンダの基礎
- 2-2
- シルク印刷と電子部品
- 2-3
- I/Oボード作成
- 2-4
- マイコンボード作成
開発環境
- 4-1
- 開発環境「CCS」のインストール
- 4-2
- サポートファイルのインストール
- 4-3
- 開発環境「CCS」の使い方
- 4-4
- Arduino互換の開発環境「f-palette IDE」のインストール
LEDをぴかぴかさせてみよう -デジタル入出力(DIO)機能を使う
- 5-1
- サンプルプログラム『LED_Switch』の実行
- 5-2
- プログラムの中身を見てみよう
- 5-3
- LED_Switchチャレンジ
- 5-4
- f-palette IDEプログラムの実行
モータを回してみよう-PWM&モータドライバでモータを駆動する
- 7-1
- モータ&モータドライバの組み立て
- 7-2
- サンプルプログラム『Motors』の実行
- 7-3
- プログラムの中身を見てみよう
- 7-4
- Motorチャレンジ
- 7-5
- f-palette IDEプログラムの実行
センサでいろいろ測ってみよう-A/D(アナログ・デジタル)変換
- 8-1
- A/D(アナログ・デジタル)変換とは?
- 8-2
- PSDセンサの組み立て
- 8-3
- サンプルプログラム『PSD』の実行
- 8-4
- プログラムの中身を見てみよう
- 8-5
- センサの出力データを確認してみよう
- 8-6
- PSDチャレンジ
- 8-7
- f-palette IDEプログラムの実行
秋葉原にでかけよう
- 7-1
- 奥村研究員お薦めショップ
- 7-2
- 秋葉原マップ


